HTML, CSS; Flex, MediaQueries

Solution retrospective
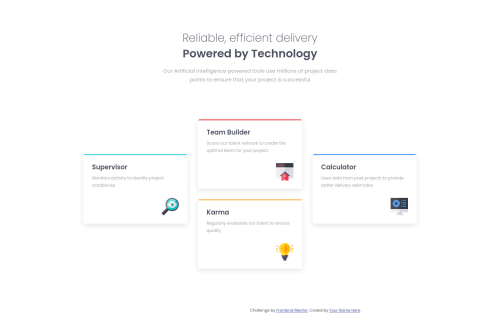
Hi guys, i need help. Why when the screen is <500px width the flex section doens't grow? i tried with flex-grow but it doent's work. Thanks for your help.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ShadeVI
I apparently fixed de problem changing the "align-items" to "flex-start" when the body < 660px in the responsive.css.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord