HTML, CSS (Flexbox & CSS Grid), JavaScript

Solution retrospective
Hi everyone!
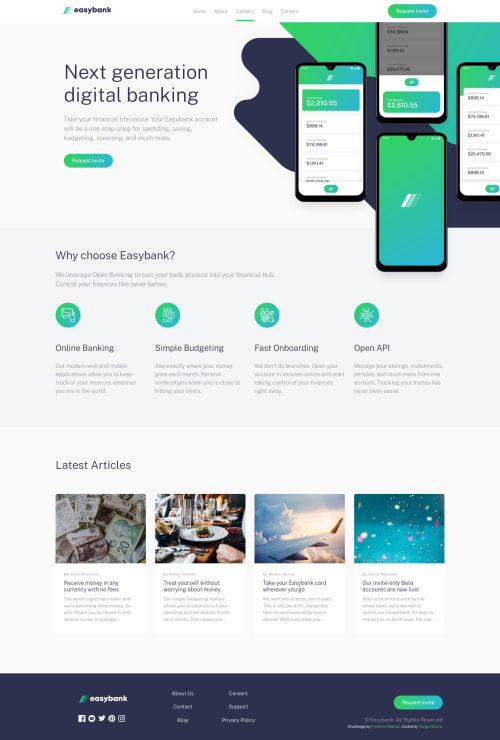
This is the first challenge I submit on this platform. I really like this concept, because it helps sharpen our skills using real live projects (or close to that). I decided to use simple HTML, CSS and JavaScript because this project didn't require too much functionality, therefore I felt that using something like react would be overkill. What I liked about this project is that it seemed simple on the surface but you needed to put some effort on the positioning of items. The one thing I couldn't solve was to put a gradient border color on the navbar links (the one that is active).
I would gladly receive some feedback from you (and if you know how to add the border with gradient, please let me know).
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sergio Barria's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord