HTML CSS Flexbox Mobile Responsive

Solution retrospective
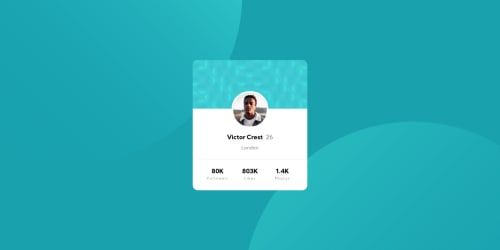
The most challenging part were the background svg files. Any way to reliably align them so that they stay centered when resizing window?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @SzymonRojek
Hi Unwireme,
Well done! I've checked the HTML and glad that you have used the semantic tags like main, section, h1. That's a good confirmation that you really care about the HTML structure.
According to your question, the circles are a bit tricky in this challenge. I have used pseudo-elements, position absolute, vw and vh, background url, transform translate and @media (in your solution they are not very stable on different devices). Also, I'd recommend learning more about the alt text inside of the alt attribute - for example, you can just simply type the name without "photo", because the tag img indicates that this is a picture.
That's it from me. Ps. Don't forget to upvote any comments on here that you find helpful.
Greetings :D
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord