html , css , flexbox , responsive

Solution retrospective
Hey this is first time i use flex box and my first kinda responsive website. any comments would be appreciated!!!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @MikeBish13
Great job on the project.
Few helpful pointers for you:
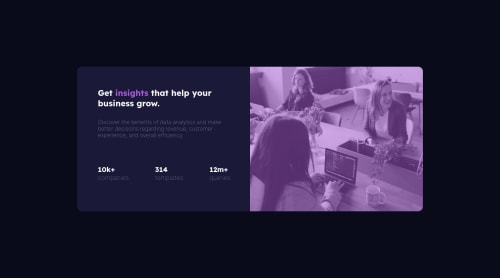
1). Maybe have a look again at the text within the box and see if you can match it to the design - consider
font-sizefont-weightline-heightandtext-transform2). The site is responsive and the layout changes on different screen sizes, so well done on that. Again you should pay attention to the smaller details - at 375px the box takes up the whole screen to you may want to consider adding some
paddingaround it. Similarly, your first breakpoint is at 425px, which is way too small for the two-column grid layout. Maybe consider increasing this to somewhere around the 600/700px mark.Hope that helps!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord