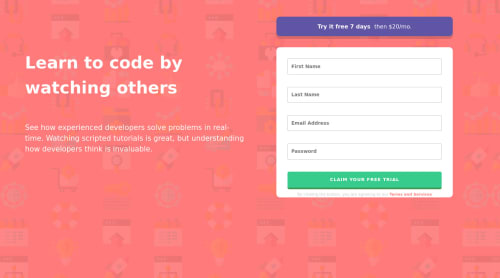
HTML CSS form

Solution retrospective
Please provide feedback on JS form validation
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@dwhenson
Hey @niranjan-inofty - nice job here! 🙌.
Here's some feedback you might like to consider:
- I'd suggest centring the content on the page for this kind of component challenge. I do this by setting a
min-height: 100vhanddisplay: gridcombined withplace-items: centeron the body. You can use flex as an alternative to grid if you prefer. - Regarding your JS, rather than adding an
onclickin your HTML I would suggest using aneventListenerin your JS - this is more flexible, and generally a better approach. - One other general point, I would suggest adding the
novalidateattribute to your form using JS. This way we can use your custom validation if JS loads, and the browser if it doesn't. - I would suggest using the generic
querySelectormethod rather than the more specific get by id, classname, name etc. Names and class names can change - I try to use adataattribute as the basis for my JS hooks as this avoids confusion. Here's a nice article on that: https://gomakethings.com/strategies-for-working-with-data-attributes-in-vanilla-javascript/ - For your
isEmptyOrSpacesfunction you could probably just usetrim()on the value to remove whitespace and check if the value is true or false (an empty string is falsy) - I like that you have included a separate validation for email, and it seems to work well, which is great.
My overall advice here is that the code is a bit repetitive, and looks like it could break quite easily! (But it works – so good job!! Everything else is extra.) If you wanted to improve things, I would suggest having a read about event listeners and event delegation.
I think this approach would be better overall. I've put this challenge on my list to have another go at as I need to redo it!
Cheers 👋
Dave
Marked as helpful - I'd suggest centring the content on the page for this kind of component challenge. I do this by setting a
- @DrMESAZIM
@niranjan-inofty this is a perfect .Great work indeed
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord