Submitted almost 2 years agoA solution to the Dine restaurant website challenge
html CSS Javascript
@shannychi

Solution retrospective
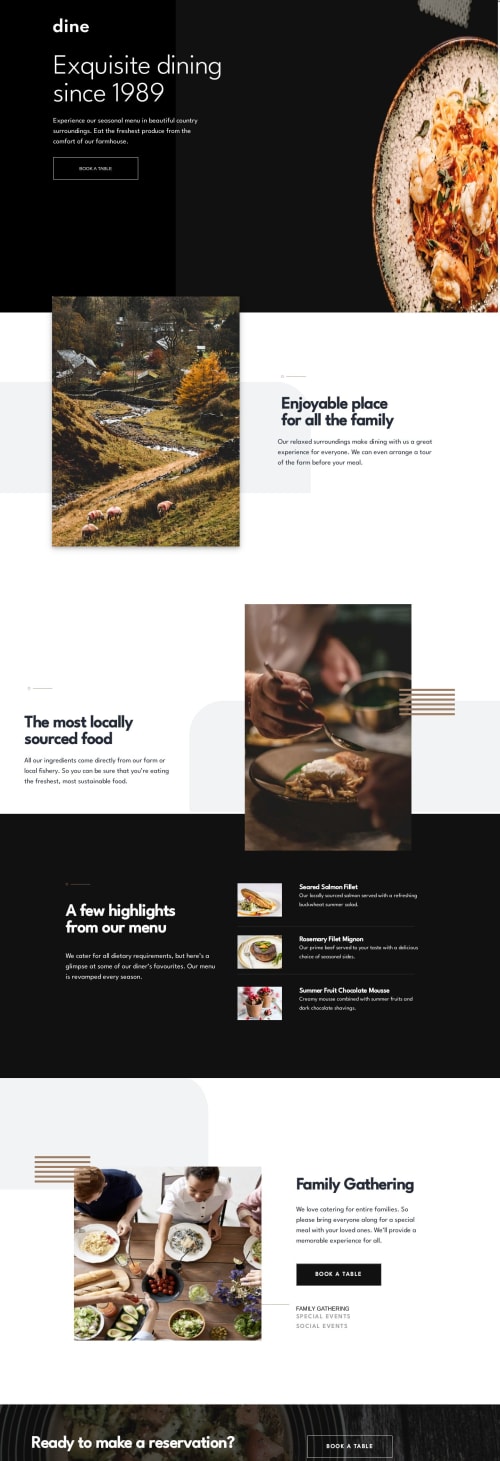
i just finish working on this challenge. tell me what you think about it
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Edeh Sharon's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord