@adluders
Posted
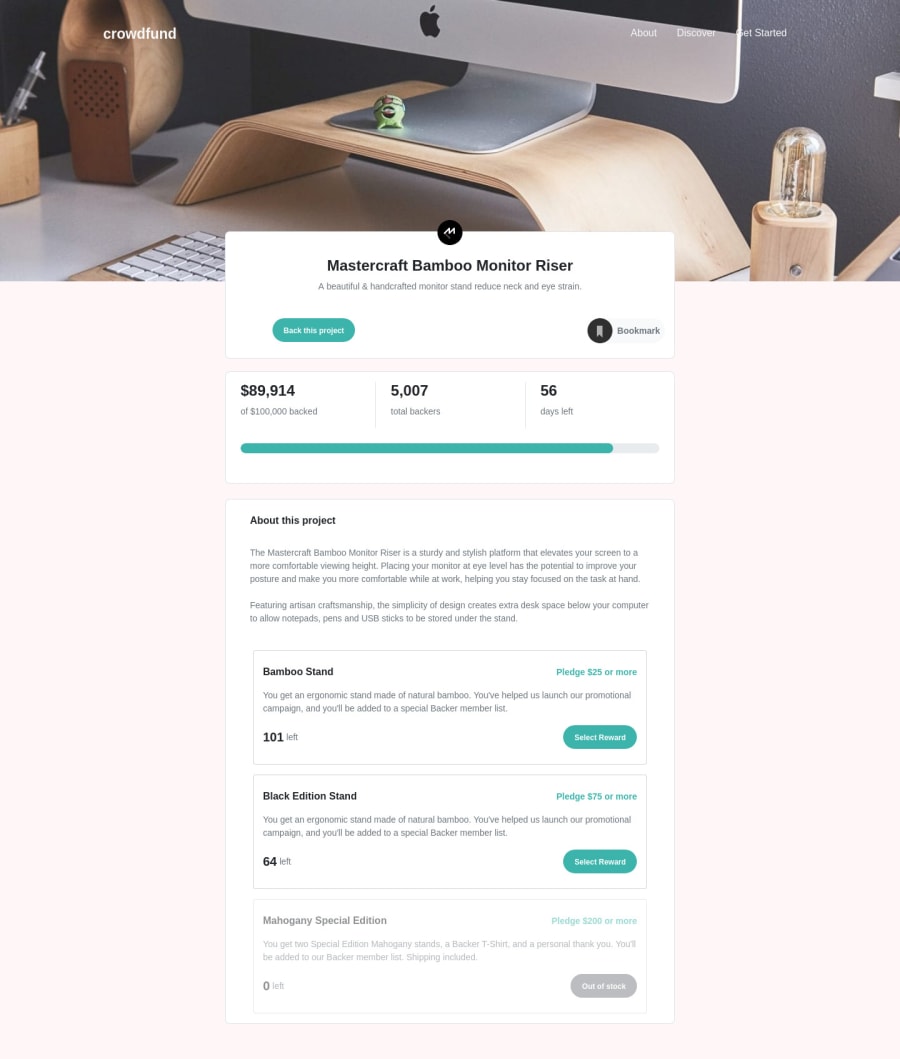
I really love the way you build this project. I cannot honestly find something worth complaining or a nit to pick about this. It is responsive, the animation delays are great, hover effects are amazing. The bookmark state transition is solid. All around great job! I'm sure there might be some underlying thing to improve on but to a user, I cannot find it. :)
@liemdang
Posted
@adluders Thank you for your great feedback! :D