
Solution retrospective
Can someone review my work and give feedback, best practices, how you would do certain aspects differently. Any feedback would be highly appreciated.
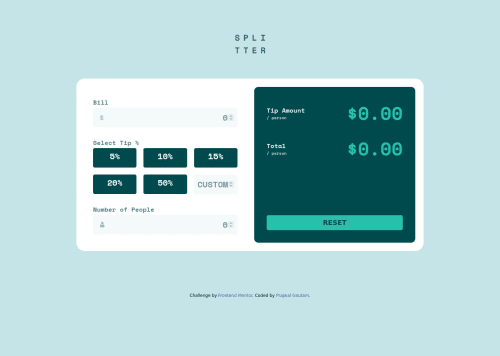
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Prajwal Gautam's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord