HTML CSS my friend AI google

Solution retrospective
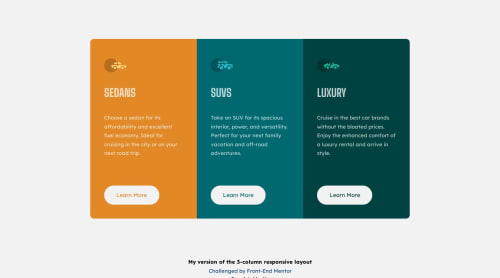
Well, I had to totally re-do the design because one side of the cards was flowing out. We can't have that now, can we? Close to perfect what we see. I made a main grid called it grid and the added flex box inside to align all the goodies. Anyway, I was able to do the project twice and I think this is a much better design. I had to get help with the media quires I asked that chat dude in VS how I could align the box that dropped down, instead it showed me how to just make the box take up that extra room. Pretty cool, I think.
What challenges did you encounter, and how did you overcome them?I'm always running into challenges, but there's nothing I can't do if I put my mind to it. well maybe. This is the second time around I did this project the last one I don't know what happened I touched something and after it got uploaded, I noticed the button dropping down. After a couple hours trying to figure out what was causing it, I remembered I changed the font-size on something. But don't ask me how the whole everything got bloated. I'm going wtf is going on. To keep a long story short, I just redid the whole thing. Just because it's fun.
What specific areas of your project would you like help with?Never, never too proud to learn from a more knowledgeable person then myself. I'm open to criticism and advice always. If you all get a chance to take a look at this project, please let me know what you think.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on xBCLx's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord