Submitted over 4 years agoA solution to the Calculator app challenge
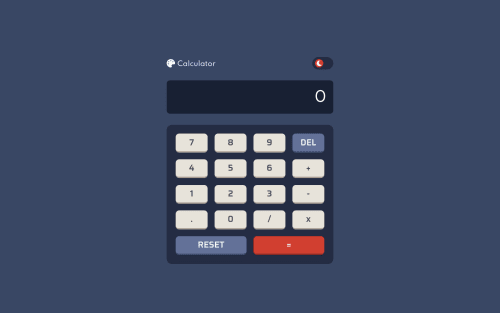
Calculator app - Both Keyboard & Mouse click events included.
@prathyushSunny

Solution retrospective
I have only implemented 2 themes though, sorry for that. I wasn't aware of traditional grid system so I had to use bootstrap grid system in order to layout the calc buttons. Anyways, please do check how I made the transition from Light <-> Dark (from calc.js line: 215) and suggest me if there's a rather easier or concise way to implement the same.
PS: I'm still in the learning stage, will be learning ReactJS soon.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sunny78inator's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord