HTML, CSS3, and JS pure

Solution retrospective
Hi, coders. So thrilled to complete my second challenge. I'm so open and I would like to receive your feedback about my code, and how can I improve it. Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @dimolf345
Hey it's a very nice project. Little tips: if you are customizing the input type range with pure CSS, check the Cross-Browser compatibility (since firefox renders this kind of input differently from Chrome for example). Otherwise, you could use jquery to create a range slider.
- @hacmaz123456
Hi ahmad essam!
This site is really good, can read it with many platform, but you need to fix some issues to make it better, here is my opinion:
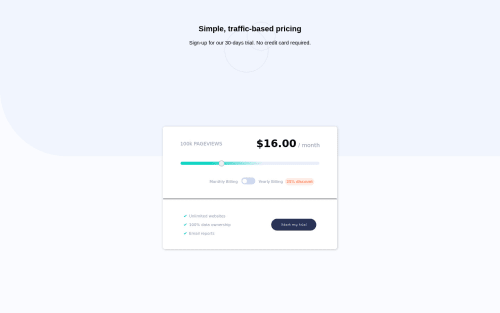
- The distance too far between the title and the white box...
- Your slider should get more effect when drag it (more cyan when drag for left and opposite)
- Pageview and price seem like wrong... You should fix discount button...
- Font size so small with me, maybe you need to increase a little bit...
Good luck and happy coding :D
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord