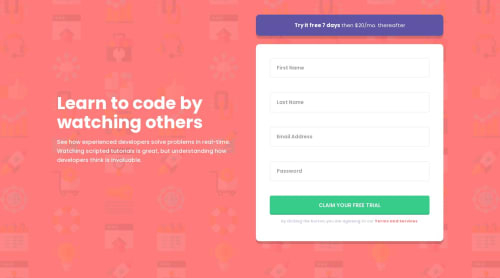
HTML5 & CSS3 & Vanilla JS Site

Solution retrospective
Any comments and suggestions are welcome!
Any specific comments on the JS code would be appreciated; since I've just started learning to code in JS, any refactoring suggestions are welcome.
Also, how do you like the responsiveness of the site?
Thanks in advance!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shahin NJ's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord