Hi
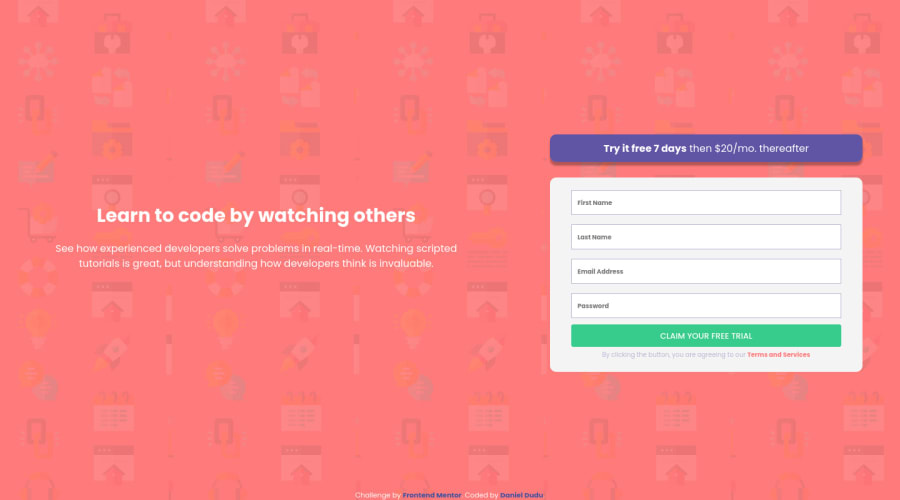
This doesn't quite look like the design yet. It's not too far off, but try to get it exactly like the design at all screen sizes if you can. It's worth taking the extra time on these early challenges.
Good luck
Marked as helpful
@danieldudu
Posted
@grace-snow Thank you! - I have tweaked here and there, especially with media queries and max-width for the desktop view.