HTMl5 and CSS3(flexbox and media queries)

Please log in to post a comment
Log in with GitHubCommunity feedback
- @heyitsgany
Just from a quick look at the live site and the code, these are a few things I've noticed.
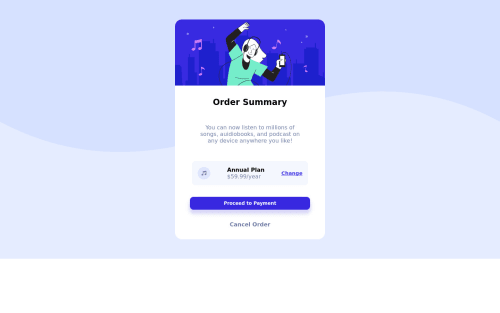
- You missed the point in the style guide on the font-family. This design wants you to use "Red Hat Display" from Google Fonts. It doesn't break anything, but it's a quick way your site closer to the design.
- Your container class could quite easily be removed and the styling placed on the body. Setting a min-height of 100vh would ensure the background image covers the entire screen, instead of having blank space at the bottom.
- You have a lot of "box" divs in your html, box-3 seems to serve some purpose to group the music notes image, the annual plan text and the change button. You could probably lose most of the box classes and just style the elements. Especially as you're using flex and that should keep things looking tidy.
- You set the border radius for the card in two separate places, first the top corners on the design class, and then the bottom two on the summary class. As these are all nested in a "card" class, you could just use border-radius and add an overflow: hidden to achieve the same effect.
- There is also at least one instance where you overwrite a style in the same selector.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord