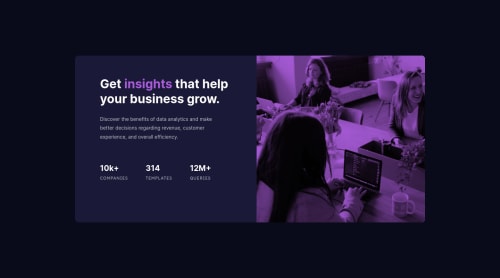
HTML5 CSS Flexbox - Responsive Stats Card Component

Solution retrospective
-
How do you recreate the overlay in the example? I tried a multiply blendmode, but couldn't replicate what was shown in the example.
-
Would it have been better to use an <img > and an alt with an overlay div, instead of using the image as the background image for the aside?
-
Other feedback and/or suggestions welcomed :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @rohitKumar38344
Yes you can use a div inside the aside to act as an overlay and apply following properties on it: .overlay { position: absolute; background-color: hsla(277, 87%, 32%, 0.58); border-radius: 0px 5px 5px 0px; inset: 0px; /* Here you can use top, left, right, bottom properties also*/ } putting the background image set on aside which you set already.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord