HTML,CSS using flex-box

Solution retrospective
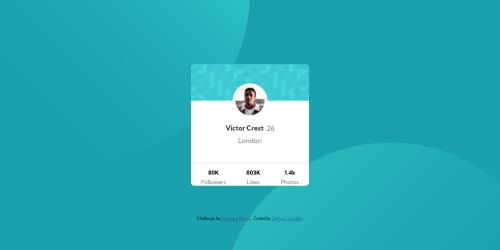
I've implemented the solution using HTML and CSS Flex-box. Any feedback is welcomed.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ViniciusGavaPereira
How can I make the transparent bubbles above and below to be cut by the screen?
- @qb-rivkyb
Hey! Nice work! 🎉 The easiest way to implement the horizontal line would be to add a border bottom to that middle section and that would come after the padding.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord