https://github.com/Papi84/fem-time-tracking-dashboard-main-clean/blob/

Solution retrospective
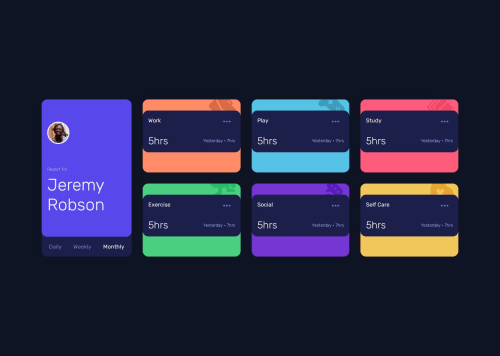
I’m most proud of how I implemented the responsive design and interactive features in the Time Tracking Dashboard. The project effectively utilizes modern front-end technologies to deliver a user-friendly interface that adapts seamlessly across different devices. I took particular care in creating a clean and intuitive UI, ensuring that the data visualization was both functional and aesthetically pleasing. The use of JavaScript to dynamically update and display time tracking data provides a smooth user experience and enhances overall usability. Next time, I would focus on optimizing performance further by employing advanced techniques such as lazy loading for images and asynchronous data fetching to improve initial load times. Additionally, I’d implement more comprehensive unit testing to ensure the robustness of interactive elements and edge cases. Incorporating feedback from user testing earlier in the development process could also help refine the user experience and identify potential improvements.
What challenges did you encounter, and how did you overcome them?When working on the Time Tracking Dashboard project, I encountered several challenges, and here’s how I addressed them:
Challenge: Responsive Design Complexity
How I Overcame It: Ensuring that the dashboard looked and functioned well across various devices and screen sizes was challenging. I tackled this by using a mobile-first approach and employing CSS media queries to adapt the layout. I also utilized flexible grid systems and responsive units like percentages and viewport-relative units to enhance the design’s adaptability. Challenge: Dynamic Data Handling
How I Overcame It: Managing and displaying dynamic time tracking data required efficient JavaScript handling. To address this, I implemented asynchronous data fetching with fetch() to ensure that the dashboard could update in real-time without reloading the page. I also used JavaScript libraries to manage state and update the UI seamlessly. Challenge: Browser Compatibility Issues
How I Overcame It: Different browsers displayed the dashboard inconsistently. I resolved this by conducting thorough cross-browser testing and using vendor prefixes for CSS properties. I also referred to compatibility tables and polyfills to ensure that features worked uniformly across major browsers. Challenge: Performance Optimization
How I Overcame It: The initial load time was longer than desired. To optimize performance, I implemented lazy loading for images and reduced the size of CSS and JavaScript files through minification. I also employed code-splitting techniques to load only the necessary components when needed. Challenge: User Experience Refinements
How I Overcame It: Gathering and integrating user feedback early in the development process helped in refining the user experience. I conducted informal usability tests and adjusted the design based on real user interactions to ensure that the dashboard was intuitive and easy to use. These experiences provided valuable insights into front-end development challenges and equipped me with practical solutions for creating more efficient and user-friendly applications in future projects.
What specific areas of your project would you like help with?Performance Optimization
Help Needed: Advice on advanced techniques for improving performance, such as server-side rendering, caching strategies, and efficient data handling. Why: To ensure the dashboard loads quickly and handles data efficiently, especially as the user base grows. Advanced JavaScript Functionality
Help Needed: Guidance on implementing more complex JavaScript features or optimizing existing code, such as state management or advanced interactivity. Why: To enhance the user experience with smoother interactions and more dynamic features. Cross-Browser Compatibility
Help Needed: Support in identifying and fixing issues related to browser compatibility or integrating polypills for older browsers. Why: To ensure consistent functionality and appearance across all major web browsers. User Experience and Design Feedback
Help Needed: Input from UX/UI experts on refining the design, improving usability, and ensuring that the interface meets user needs effectively. Why: To make sure the dashboard is intuitive and provides a seamless user experience. Testing and Debugging
Help Needed: Assistance in setting up and executing comprehensive unit tests, end-to-end tests, and debugging techniques to identify and fix issues.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @1deadjoe
Good job with the sematic HTML. However, It would be good to research on how you canimprove your design to be as close as possible to the challenge. Such research helps you cement very important principles that help you become better.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord