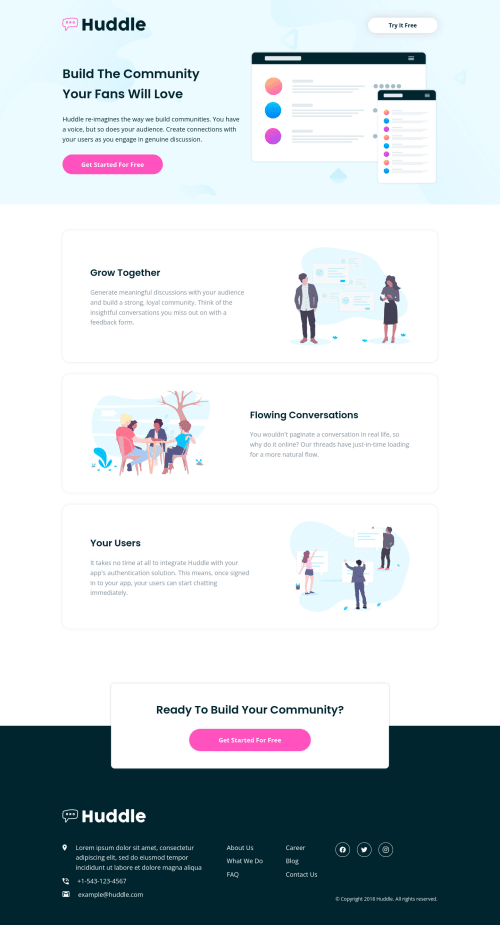
huddle landing page with alternating feature blocks

Solution retrospective
if you have any comments please leave them alone especially when it comes to accessibility
Please log in to post a comment
Log in with GitHubCommunity feedback
- @BilalSalmi
another trick is you can validate your html code before you submit it here just type in google search "html validator".
we are still considred juniors , and we have each other to get ourselves to the next level
good luck!
Marked as helpful - @BilalSalmi
Hi mohamed your design is good , but it needs to be optimized, here some notes that hopfully will help you bro:
- Accessbility errors in footer:
Your social media buttons need to be removed, becuase if the users click on them they expect to go and see your facebook, instagram or twitter page.
So in this case, you have to replce them with [html links] (https://www.w3schools.com/tags/tag_a.asp).
<a href="#" title="facebook link" target="_blank">.- Html Validation
- You should consider using h1 once per page.
- you should read more about differences between h1 - h6 heading here because each one has an important rate.
For example:
-
h1 : consider to use it for your main page heading .
-
h2 : for your <section> or <article> heading
-
h3 : for your <article> sub-paragraphes's heading.
and so on...
Keep it up! bro :)
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord