Submitted about 5 years agoA solution to the Huddle landing page with curved sections challenge
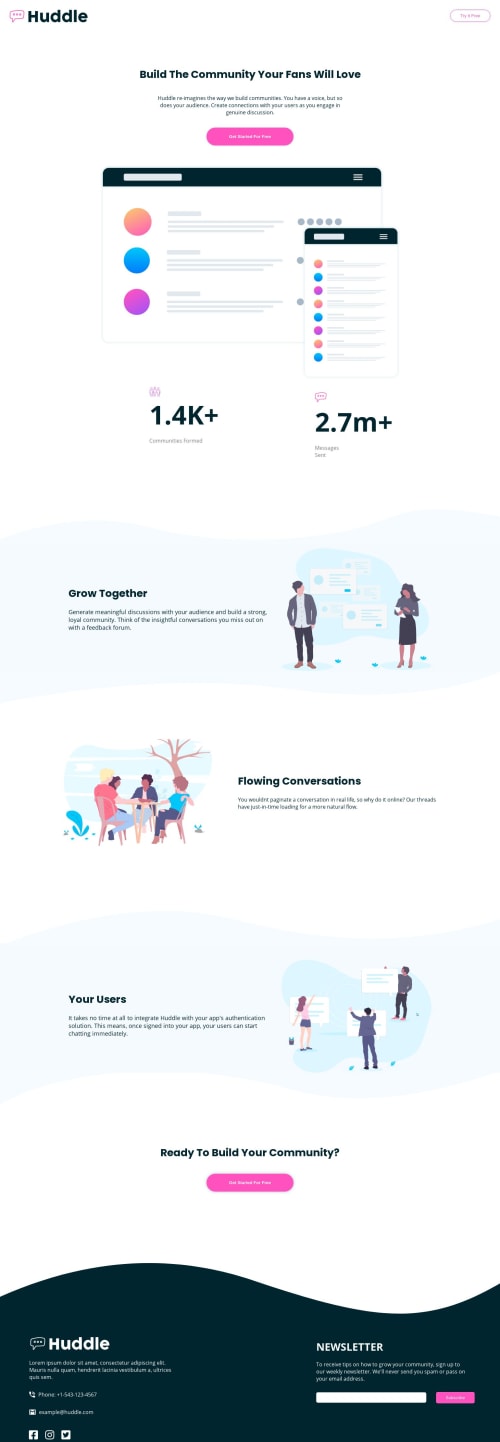
Huddle landing page with curved sections-Flexbox
@hammercait

Solution retrospective
Feedback more than welcome as well!
EDIT 9/17 redid code from the top and now more mobile responsive!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on hammercait's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord