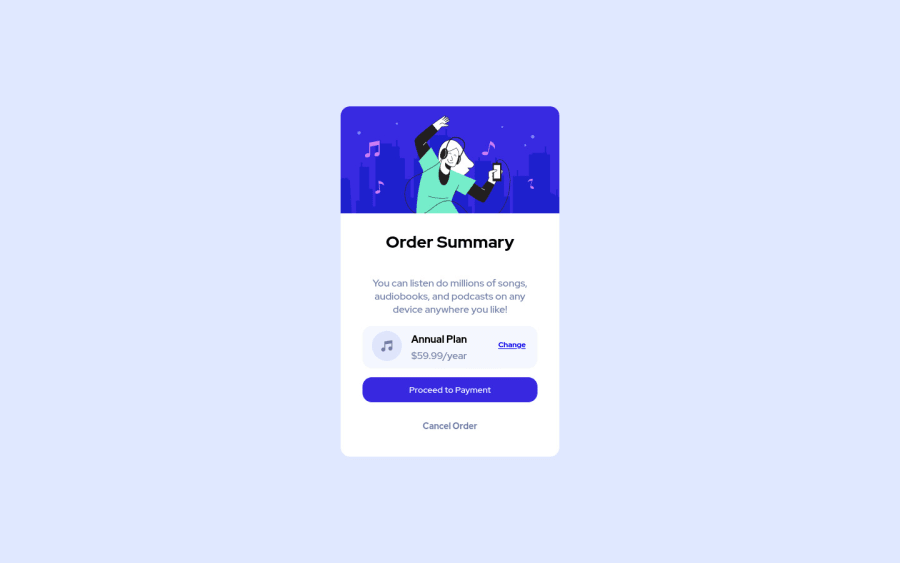
Great job your design looks just as the original but there is a slight difference.
If you look at the original one, you can see that there are two waves in the background and not just a simple background color.
By adding this piece of code in your css you can make that happen!
body {
background: url(images/pattern-background-desktop.svg), #e1e9ff;
background-repeat: no-repeat, no-repeat;
}
You're actually saying that you want to use the svg for the background.
Great job again and I hope that you find this comment helpful!
Marked as helpful
@ramazanbozkurtt1
Posted
Thank you for your helpful comment! I noticed after your comment thank you again!@MCKH03