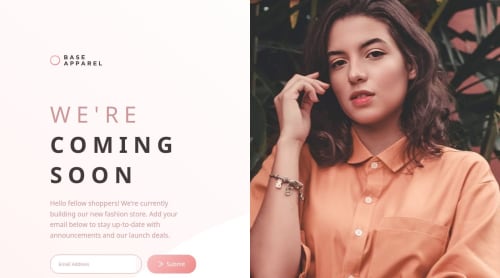
I created a responsive landing page using HTML and CSS

Solution retrospective
I am most proud of implementing the form validation using JavaScript to provide real-time feedback to the user. The error messages and styling changes effectively guide the user towards entering a valid email address. Next time, I would focus more on optimizing the CSS for better performance and maintainability. I'd also explore CSS Grid for the main layout to potentially simplify the responsiveness.
What challenges did you encounter, and how did you overcome them?A challenge was ensuring the layout adapted smoothly to different screen sizes. I overcame this by using a mobile-first approach with media queries to adjust the design for desktop. Flexbox was also crucial for aligning elements, especially in the form.
Another challenge was handling the display of the error message and icon. I used JavaScript to dynamically add and remove classes to show/hide these elements based on the input validity.
What specific areas of your project would you like help with?I would appreciate feedback on best practices for CSS organization, particularly when dealing with responsiveness. Are there more efficient ways to structure the CSS or use tools like preprocessors?
Also, I'm curious about optimizing the JavaScript for form validation. Are there libraries or techniques that could simplify this code or improve its performance?
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@CodexLoop
Great work! Really clean and smooth
- @Akiz-Ivanov
Great job on the challenge.
When it comes to responsiveness, following a mobile-first workflow—like you're already doing—makes things much easier.
What could help you to reduce some of the clutter from the media queries and take responsiveness to next level is using
clamp()property:clamp(min, preferred, max) font-size: clamp(1rem, 2vw, 2rem);What this does is makes the size adjust on its own based on the screen size, goes from min on mobile screens to max on desktop.
For the middle values, there are tools like:
- https://clamp.font-size.app/
- https://utopia.fyi/
Preprocessors are fairly easy to learn and most of them don't make a huge difference when it comes to responsiveness, but framework Tailwind CSS is most efficient at it with:
-
Built-in mobile-first breakpoints (sm:, md:, lg:, xl:) right in the class names.
-
No need to write custom media queries.
That said, vanilla CSS is already quite capable when it comes to responsiveness.
When it comes to form validation, vanilla JavaScript is probably the hardest and most verbose environment. All libraries streamline this process quite a bit, modern React with hooks and it's own libraries makes it easy as pie.
Maybe separating JavaScript into main.js file and including it in index.html with
<script src="./main.js"></script>would help you with organization.🛠️ Keep building, keep experimenting, and most of all—enjoy the process. You’re doing great!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord