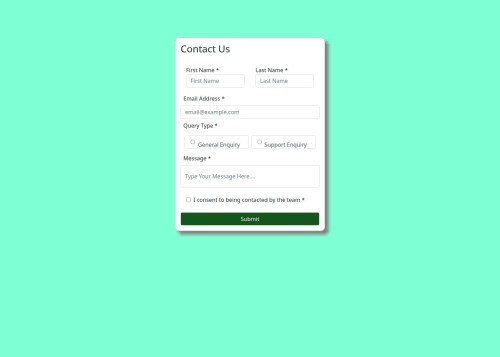
i have html form, css display flex and javascript dom properties

Solution retrospective
I learned more about functions and used them properly with the DOM. In CSS i learned about required attribute in input.
What challenges did you encounter, and how did you overcome them?major challenge to show the message after submitting the form but i tried various ways and finally i used the JavaScript DOM property. media query is still missing with my project which i would love to learn as soon as possible.
What specific areas of your project would you like help with?i could be more innovative through my CSS properties to make it more stylish
Please log in to post a comment
Log in with GitHubCommunity feedback
- @MarceloDevd3
I think you should watch this class about Media query https://youtu.be/2KL-z9A56SQ?si=lIj00vgmzF-YvfF9 I think you should watch this one too To learn when to use "% vh vw px em rem " https://youtu.be/N5wpD9Ov_To?si=PKir7ZLpGzjOmDnw https://youtu.be/IWFqGsXxJ1E?si=di0tyMxmp1dMZjtR
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord