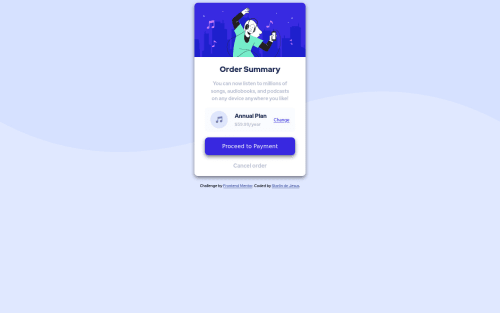
I made this component using flexbox and custom properties CSS

Solution retrospective
I think I have a problem with the order of properties CSS, it isn´t some bad but I would know what is the correct order for the properties CSS or the way most optimize
Please log in to post a comment
Log in with GitHubCommunity feedback
- @JfuseCodes
As far as the background what i did was this: background-repeat: no-repeat;
This should stop the background from looping over and over.
Marked as helpful - @kens-visuals
Hey @Starlk 👋🏻
I have some suggestions to help you fix the accessibility and HTML issues.
- In your markup,
<section class="card">...</section>should be<main class="card">...</main>and<div class="attribution">...</div>should be<footer class="attribution">...</footer>. These will fix the accessibility issues. Don't forget to generate a new repot once you fix the issues. - For the music icon, add
aria-hidden="true”, because it's for decoration. You can read more aboutaria-hiddenhere. Like so:
<img src="/images/icon-music.svg" alt="" class="plan__icon" aria-hidden="true”>- Hero image should have a
display: block;, it removes the line underneath the image. If you want to know what's causing it, check out the 3rd section of this video. - Next, if you're not using
srcset, you should remove it otherwise it's causing some errors. - Also, I suggest implementing
:hoverstate, which you can find in design folderactive-stateimage, after you implement it you can also addtransition: all 0.2s;to the button and the links, this will make:hoversmoother. - Lastly, let's fix the background image and here's how to do it:
body { background-image: url("/images/pattern-background-desktop.svg"); background-repeat: no-repeat; background-size: contain; background-color: #e0e8ff; min-height: 100vh; }I hope this was helpful 👨🏻💻 all in all, you did a nice job, keep it going. Cheers 👾
Marked as helpful - In your markup,
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord