Submitted over 4 years agoA solution to the Tip calculator app challenge
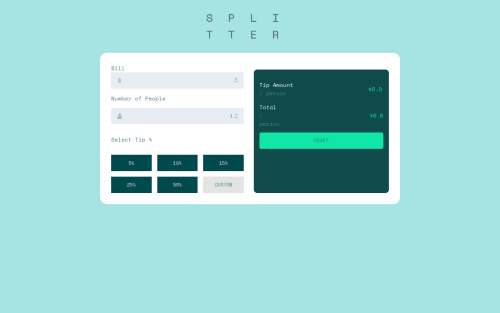
I made this tip calculator with mobile version first in mind.
@tenzind12

Solution retrospective
I am super new to javascript, in fact to the programming world. Please feel free to correct my code and advising me on how things can be done differently. You can also share tips on how to keep growing as a programmer. Thank you all.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Tenzin Dekyong Dhondha's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord