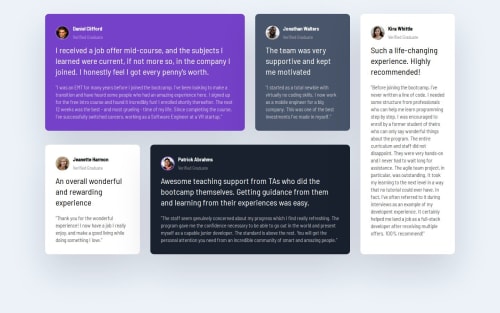
I used CSS grid to make the page

Please log in to post a comment
Log in with GitHubCommunity feedback
- @sedaryildirim
Hey,
looks good!
on the purple card youve forgotten the background image though!
this can be done with the below on the correct card div, you might need to play around with it a little though.
background-image: url("../images/bg-pattern-quotation.svg"); background-repeat: no-repeat; background-position: top right 10%;
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord