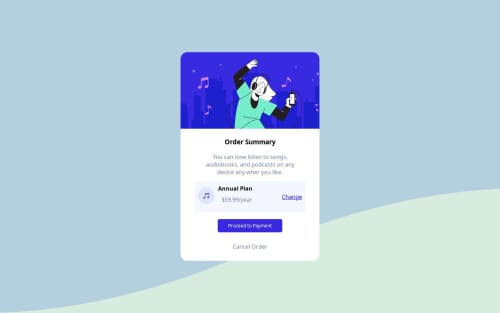
Submitted over 4 years agoA solution to the Order summary component challenge
I used html and css with a bit of flexbox magic and made it responsive
@marvcoolguy

Solution retrospective
give me feedback on my code
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Marvelous Martins-Abel's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord