I wrote the code in Atom using css and html

Solution retrospective
Thank you for providing feedback!
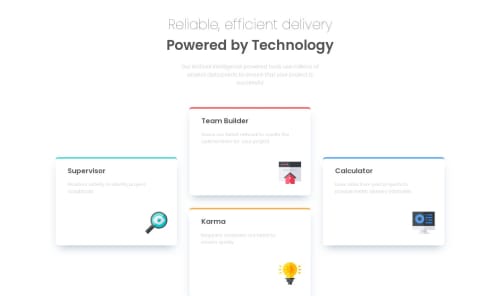
I struggled the most with the Supervisor and Calculator alignment. If someone has a more efficient way of aligning them rather than my method (which is manual and I know is not right due to scalability issues) I'd love the feedback.
Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @julianhv20
The best way to make layouts is using flexbox and grid. These guides and games will help you improve your skills
Flexbox : https://css-tricks.com/snippets/css/a-guide-to-flexbox/ Grid : https://css-tricks.com/snippets/css/complete-guide-grid/
I recommend these two games: Flexbox froggy : https://codepip.com/games/flexbox-froggy/ Grid garden : https://codepip.com/games/grid-garden/
- @AbePlays
You did not make it responsive :(
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord