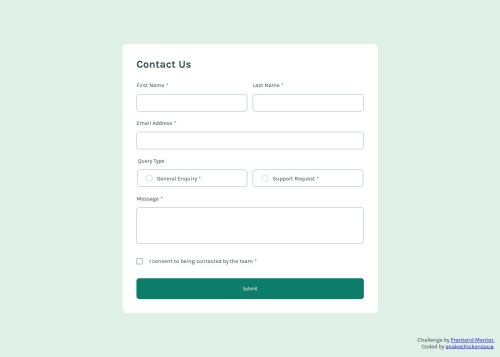
Implementation of a Responsive and Accessible Form with Validation

Solution retrospective
I made an effort to implement responsiveness smoothly. Next time, I will strive to implement it more meticulously. 😂
What challenges did you encounter, and how did you overcome them?It's been a while since I worked with vanilla JavaScript, so I felt a bit overwhelmed. Also, I think my HTML structure might be too messy, which made the script somewhat cluttered. I'm a bit dissatisfied with that. I think I need to use it more to get more familiar with it.
What specific areas of your project would you like help with?Responsive design is still challenging for me, and I still don't know how to efficiently structure and write scripts. I've tried to implement accessibility, but I still think it's unclear. Do you think I can improve with more practice? 🥹
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on mijeong's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord