Submitted about 3 years agoA solution to the Interactive card details form challenge
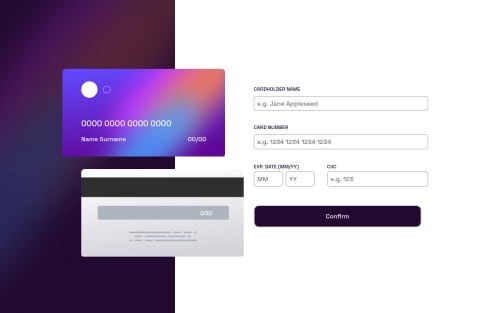
React/Typescript interactive-card-details (w/o UI toolkits)
react, typescript, jest
@ro-nin

Solution retrospective
Trying to evaluate my current skill level on front-end side.
Looking for feedback on code structure and reusability of components. For this challenge I tried to not over-do reusability of Buttons for instance, but wondering what's the consensus, also considering the challenge/interview environment vs real-life scenario.
Not using Tailwind (as I usually do) resulted in a mixed use of inline styles (many div with only display:flex and not much more) and an abundance of css class definitions.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ro-nin’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord