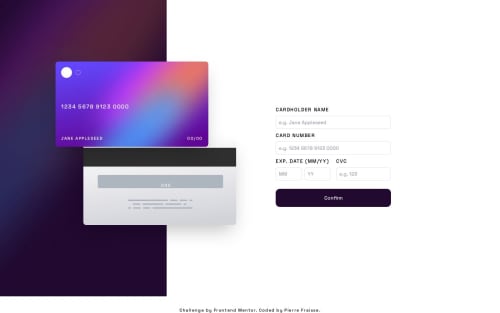
Interactive card details form

Solution retrospective
Hi, not a so easy one, I'm trying to wrap my head around the forEach method and trying to automate a maximum and use as little query selectors and hardcoded ids. I finaly made it work but the javascript code seems to be maybe too complex for the task. And the UI is... ok I guess, not that responsive but ok. A review of my JS code especially would be welcome ;) Have a nice day everyone !
Please log in to post a comment
Log in with GitHubCommunity feedback
- @LoaiEsam37
you have to make the card image content changes when the input changes checkout my project to see what i mean: https://frontend-mentor-interactive-card-details-form-blush.vercel.app/
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord