Submitted almost 3 years agoA solution to the Interactive card details form challenge
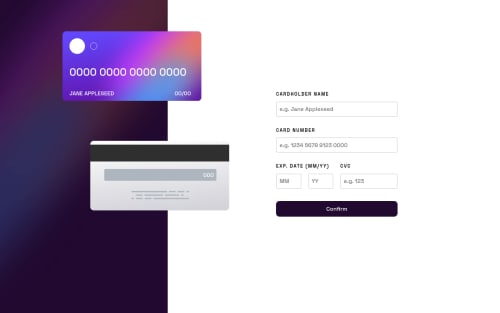
Interactive card details form build with Html, Sass, Vanilla Js
@suhaybjirde

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on suhayb jirde's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord