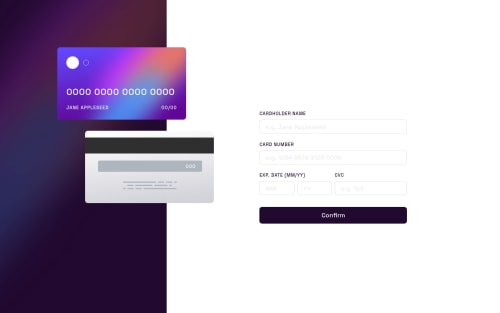
interactive card details form

Please log in to post a comment
Log in with GitHubCommunity feedback
- @0xabdulkhaliq
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
JavaScript 🏷️:
- The way you declared variables are need to be well structured
- Take a look at the following example code which describes an efficient way of declaring variables
const firstName = "Your"; const lastName = "Name"; const emailAddress = "example@some.com"; const password = "supersecret";- instead try this,
const firstName = "Your", lastName = "Name", emailAddress = "example@some.com", •••- This single line declaration with separated commas will helps you to have a better structured code and improves readability though
I hope you find it helpful 😄 Above all, the solution you submitted is great!
Happy coding!
Marked as helpful - @sulemaan7070
hey Eman Ibrahim you did an awesome job!! regarding both functionality and the styling! I recommend you to change the styling for the button when it is hovered... when I hover on the button it is giving the feeling that it is disabled.. instead of what you did you can certainly play with the scale property of the button on hover!!
Happy coding✅😄
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord