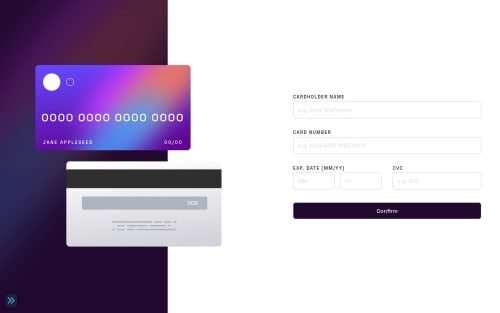
Interactive card details form | HTML, SASS, Vanilla JS

Solution retrospective
This was a challenging one for me, it was kinda hard to do all the validation, but at the end, I did it (thanks stack overflow), making the cards was harder than I thought, but thanks to that I learned how to overlap elements with CSS grid, so yeah, after all it's a pretty fun challenge!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @elaineleung
Hey Eduardo, this was well done I think, and yes, great job with the validation! It was able to detect the year number input I entered was invalid, which is good 😄
Two thoughts I have when playing around with this:
-
You mentioned about positioning being difficult (well for me it's difficult almost every FEM challenge 😅). I see that the cards shift in the mobile view when the browser size is changed, and I also see that you used the purple background as the body background instead, and so in the mobile view, I can especially see how the cards are separated from the background. Have you tried using just two containers, and not putting the purple on the body background? That way, you might be able to have the cards in the left container for desktop view and still have the cards be positioned in relation to the container rather than leaving the container when the browser size shifts. I think that's something I would try when I attempt this challenge.
-
I see that you added a green outline for the validation as well; I don't know whether that's part of the challenge or not since I don't remember seeing it in the other solutions I saw, but in any case, it's a bit bright, and as a user I think it's enough to see just the red, in that, you'd want the user to only focus on what is the problem and fix it; for me, it's not too necessary to show the green outline since there's no problem with it and no need to focus on it.
That's all I have for now, great job putting everything together, and I'm glad you learned lots from Stack Overflow!
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord