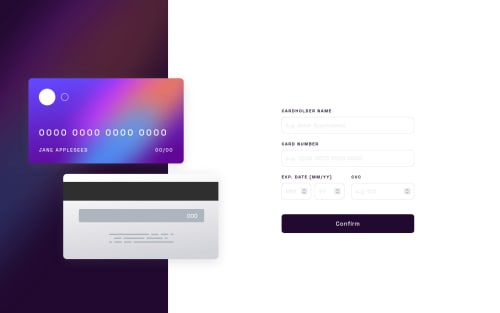
Interactive Card Details Form | ReactJS, SASS, BEM

Solution retrospective
Any feedback is appreciated!
I focused a bit more in the functionality this time around, I'm s till new to React and learning!
I'm not sure if my folder structure is the best, or if I'm sharing the data between components correctly. I'm also not sure if my control of the state is the best, I decided to use an object state due to the high amount of state variables I had to use, I had to create another state for the input validation though because otherwise it would update one single input at a time and delete the result of the others (if they were correct or not)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Johandry López's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord