Submitted over 3 years agoA solution to the Interactive card details form challenge
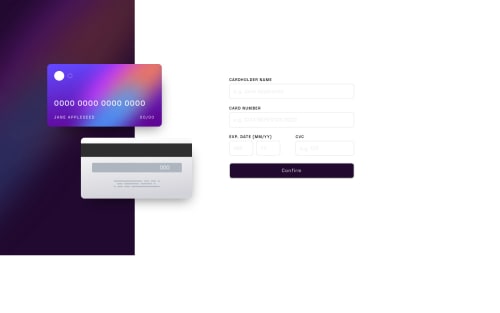
Interactive card details form solution with custom js, css html
accessibility
@ravindra135

Solution retrospective
Please Suggest me on how to do real time updating, the card number also the input outline is not changing to gradient. Feel Free to give me suggestion on improvement in code.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ravindra Reddy's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord