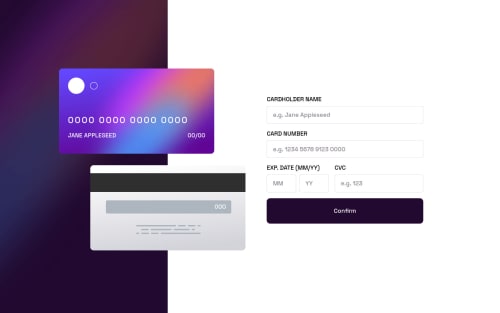
Interactive Card Details Form using Basic CSS and Vanilla JavaScript

Solution retrospective
Hello, Frontend Mentor community. This is my solution for the Interactive Card Details Form challenge
This challenge is my first attempt in tackling junior difficulty challenge. Some question I would want to know from the community are:
- How do you position your card and card elements? I used absolute positioning for the card's texts which I'm not really comfortable using because of the responsiveness.
- How do you create your real-time display? I haven't applied the DRY concept in this challenge and I feel there is a simpler and cleaner code/function to edit real-time.
- How do you create your input validation? I used a lot of conditional statements and I am wondering if there is a cleaner solution for this validation.
Thank you for taking the time to read this, I'm delighted to hear different solutions for this challenge from the community and Always CSS (Code Simply & Swiftly)!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @sjoseph91
Hey Fritz, I used absolute positioning for the info inside of the cards, although I did have to adjust them on larger screens. For the cards themselves, I positioned them relative to the bottom side of their container div on mobile screens and the right side of that div on larger screens. In the context of your code, I think that would be on <div class="card-display">
For real time display, I used React. In vanilla JS, the only thing I can think of is doing something similar to what you did, adding an event listener on the various input elements and updating the corresponding .innerText of .textContent proprety.
I put all my form validation in one function, although I could have broken it up. I used regex to validate all inputs in JS and I set the maxLength property on the HTML input tags. I had if statements check to see if the following conditions failed, and if they did, I would that input element's error message.
Credit card number: (!/^\d{16}$/.test(number)) // I formatted the string by adding spaces when displaying it. Month: (!/^(0[1-9]|1[0-2])$/.test(month)) Year: (!/^(2[2-9])|([3-9]\d)$/.test(year)) // accepts values greater than 22 CVC (!/^\d{3}$/.test(cvc))
Hopefully that helps! Good luck on your journey
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord