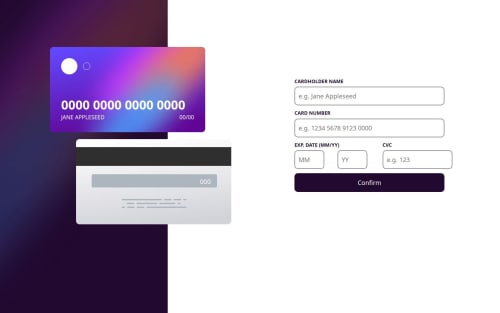
Interactive Card Details Form using HTML, CSS and JavaScript

Solution retrospective
During this challenge, I learnt a great deal from stackoverflow, freeCodeCamp and YouTube. As always Kelvin Powell's YouTube videos, especially on responsive layout, use of grid and flex-box, were a huge help. It took me a great deal of time to finish the challenge but at long last I was able to pull through. I am most proud of updating the card in real time as a user enters their details, and also formatting the card-number input field such that the card number appears in clusters of four-digits.
Next time I will use frameworks such as tailwind-CSS, and maybe ReactJS to "make my life easier" [as Kelvin would put it]
One of the most challenging things I encounter was being able to format the card-number input field such that when a user enters the digits, a space will be inserted after every four digits. To overcome this challenge, I headed over to stackoverflow, and luckily for me, I wasn't the only one facing the issue. So, I looked at the solutions that were helpful to others, and I tried a couple. Finally, one of them worked for me. Using regular expression in JavaScript, as the solution stated, I achieved my aim.
Another challenge, was updating the card details in real time as the user enters their details. Stackoverflow came to the rescue again. All I needed to do was add an eventListener that set the innerText of the output p to the value of the form input fields on input.
I would like help with my JavaScript because I feel that most of the code I've written down could be shortened and made easier to read with less code by using functions to do repetitive tasks. Also, I would like help with form validation using JS - especially date and email validation.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Caleb Abuul's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord