Submitted about 3 years agoA solution to the Interactive card details form challenge
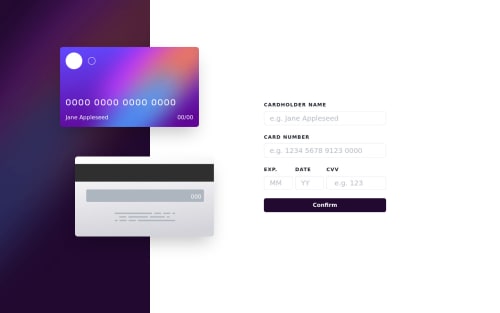
Interactive Card Details form using ReactJS, ChakraUI and Formik
react, chakra-ui
@rajkp10

Solution retrospective
Faced challenges like how to display the data on the card in real time and how to validate the input data while implementing the task.
Good mini project to learn how to display data changes in real time.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Raj Patel's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord