Submitted about 3 years agoA solution to the Interactive card details form challenge
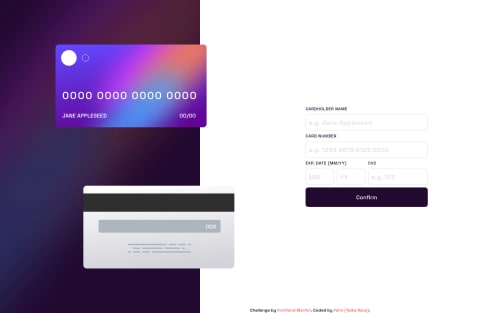
Interactive Card Details Form using Vue.js and Tailwind CSS
vue, tailwind-css
@YaikaRace

Solution retrospective
This is the first project I do with Vue.js, it took me a lot of time because I didn't know anything about Vue and I was watching a lot of documentation and videos to learn about Vue and I think I learned the basics, if you have any recommendations to help me to improve in Vue and/or Tailwind you can tell me, I will be very grateful.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yaika Race's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord