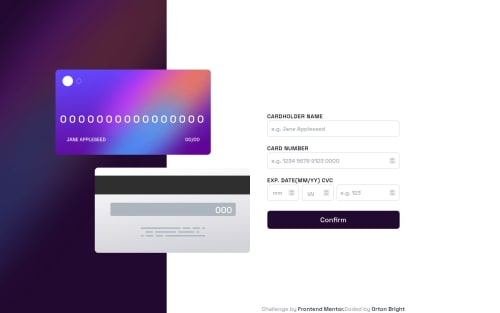
Interactive card details form

Solution retrospective
Hi there 👋, I’m Bright and this is my solution for this challenge.
Help: At the moment, I can't update the border-color if a user enters incorrect Card details. Also, I can see I have an inconsistent layout from mobile to desktop.
Built With:
React-JS TailwindCSS npm- Vite - Prettier Any suggestions on how I can improve and reduce unnecessary code are appreciated!
Thank you. 😊✌️
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Orton Bright's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord