Submitted about 3 years agoA solution to the Interactive card details form challenge
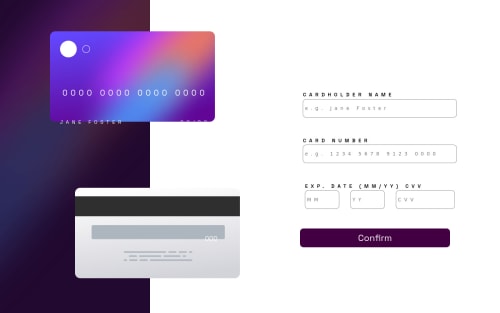
Interactive Card Details Form with HTML, CSS, and JS
accessibility, lighthouse, vanilla-extract
@HarshPrateek559

Solution retrospective
Although it was a relatively easy and straightforward project, I struggled to add the spaces in the card number both, in the card image and the card number input.
I just wanted to ask this one question: How can I add the required spaces in the card number?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Harsh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord