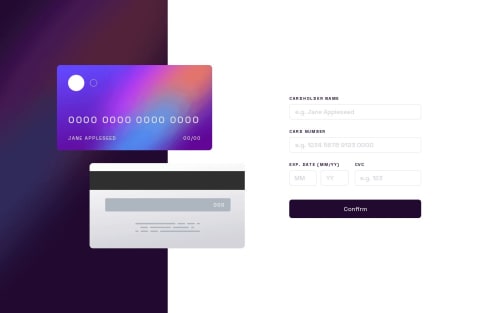
Interactive card details form with nextjs, react-hook-form, zod

Solution retrospective
This was made with nextjs, react-hook-form and zod for validation. There were a lot of fun problems around input validation to figure out as well as a lot of practice using position absolute that was a good refresher.
Please let me know what you think or what you think I should improve on! Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Stephen Johnston's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord