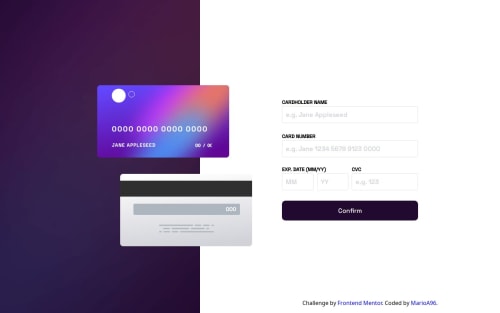
Interactive Card Details page using Astro, Svelte, Panda-css

Solution retrospective
I learnt about the properties: backgroundImage, picture, source and setting a global font for the project in astro and pandas-css. I learnt in Svelte about: bind:, {#if}, stores and props.
What challenges did you encounter, and how did you overcome them?Project organization, learning Svelte.
What specific areas of your project would you like help with?Project organization, .env files, setting a proper store or nano stores.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on QUIROZ SOLDAN MARIO ALBERTO's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord