Submitted almost 3 years agoA solution to the Interactive card details form challenge
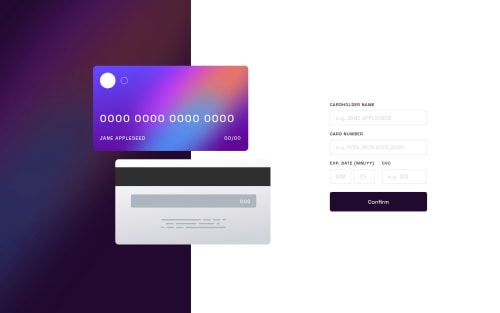
Interactive card details with Tailwind CSS
tailwind-css
@BrnCosta

Solution retrospective
This was my first time using Tailwind in a project
Any tips and feedbacks are more than welcome.
Thank you!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Bruno Costa's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord