@eng-milan
Posted
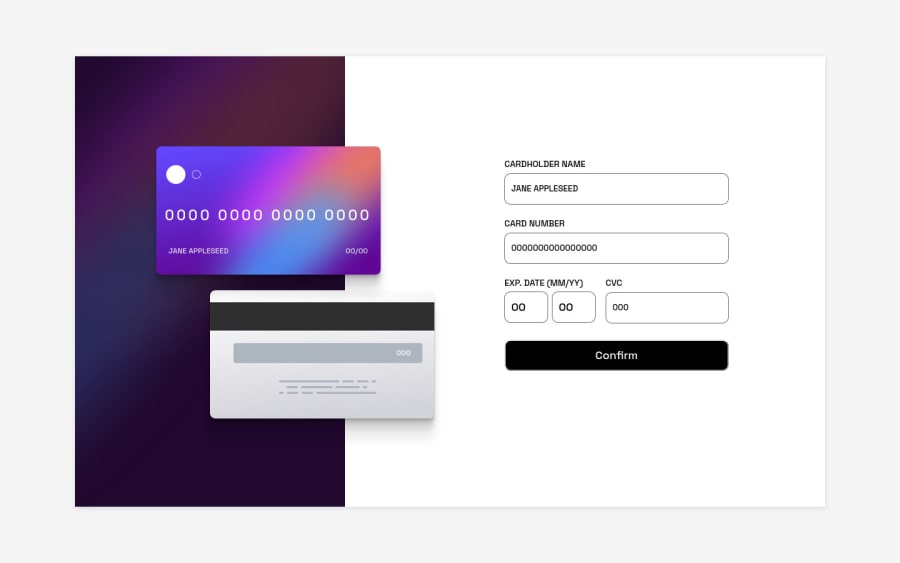
Nice work and design. One thing I felt is not good experience for user is pre-defined text in boxes. If it was just placeholder and user could click in box and start typing is very comfortable, rather than selecting text in box and delete before typing their information. Hope this comment is helpful.
Marked as helpful
@diegopaff
Posted
@eng-milan Thanks a lot for the comment, i will take it in consideration! In my mind it was always only a Placeholder, but now that you say it its autocompleting the form. I'm gona try to change it.