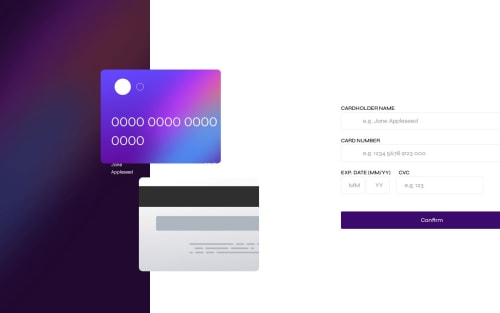
Interactive card using html , tailwind and javascript

Solution retrospective
i am proud because i successfully created an engaging and interactive card that probably looks great and functions smoothly, which is a significant achievement. i overcame challenges in implementing the interactivity and getting the design just right, which would be something to be proud of.i learnt new techniques or improved your understanding of CSS, JavaScript, or other technologies, and applied them effectively in the project.
Next time i willconsider refactoring the code for better readability or efficiency. This could involve simplifying the logic, reducing redundancy, or using best practices more effectively, i will focus more on making the card accessible to all users, including those with disabilities, and ensuring it works well on different devices and screen sizes and add more features or improving the interactivity, such as animations or additional interactive elements.
What challenges did you encounter, and how did you overcome them?Achieving a design that looks consistent across different devices and screen sizes could have been challenging, Implementing interactive features, like animations or dynamic content updates, might have been tricky, especially because it involved complex JavaScript logic, the user input (like form fields), validating and processing that input correctly might have been difficult.
i overcame it by doing some research, watched tutorials, consulted documentation to understand how to implement certain features or resolve specific issues, By testing my card frequently during development so that i could catch and fix issues early, making the final debugging process smoother.
What specific areas of your project would you like help with?Responsive Design, Interactivity,Performance Optimization and Accessibility on the card
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Azimapata's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord