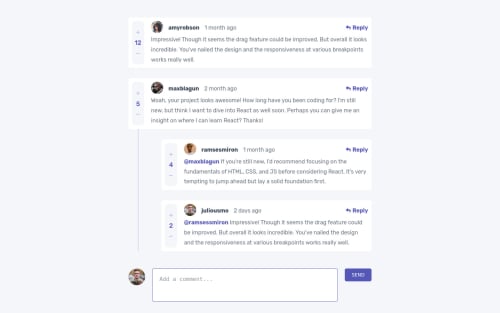
Interactive Comment Section - Vanilla Javascript Only

Solution retrospective
I completed this challenge with vanilla javascript. Well indeed the code is very messy and also I do not take data from json. Please give advice for better code writing.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @shashreesamuel
Hey zulfikar321, good job completing this challenge. Keep up the good work
Your solution is on the right path however I have some suggestions
-
Each of the cards need some padding around all of the content.
-
The vertical line needs some margin on the top and on the bottom using
margin-topandmargin-bottomrespectively -
The border on the comment box needs to be subtle and the border color should be the one specified.
-
The whole comment section itself should have a background color of white
-
the send button should be positioned within the comment section with a background color of the specified color in the
style-guide.mdfile
In terms of your accessibility issues simply wrap all your content between
<main>tags and it should resolve all your accessibility issues.I hope it helps
Cheers Happy coding 👍
-
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord