Submitted over 3 years agoA solution to the Interactive comments section challenge
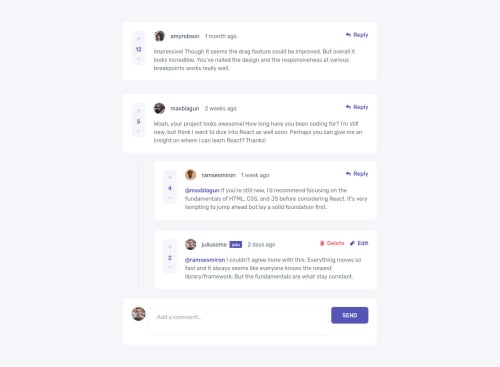
Interactive comments builded with SvelteKit, Typescript, TailwindCSS
accessibility, svelte, typescript, tailwind-css
@isprutfromua

Solution retrospective
this is probably one of my most difficult tasks on the front mentor. Working with comments, deleting and updating them has been a real challenge for me.
**So, any comments are welcome. **
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ivan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord