Interactive comments - Express API + Vite React + Bonus on Render.com

Solution retrospective
-
This project has been really challenging
-
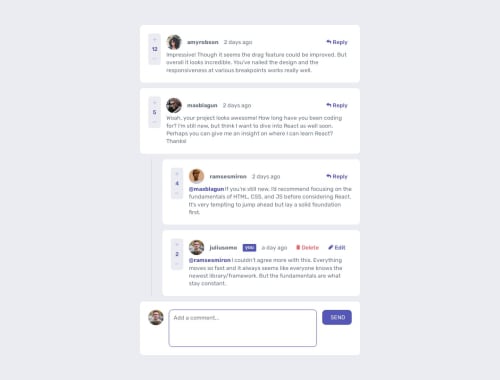
The result is a full-stack comments section, fully responsive and interactive. As a bonus, the time since the comment or reply was posted is also dynamic
-
The current user can:
- read and write comments and replies from others,
- upvote or downvote comments & replies,
- send replies to comments and replies,
- edit, update or delete his own comments and replies
-
Finally, I made it on my own, without any help, from start to finish
-
It has given me the opportunity to learn Redux-toolkit / RTK Query with Typescript & Material UI
-
I am proud of the structure I have ended up with to get a code as DRY as possible
Feel free to send comments, I would really appreciate because my next step is to get a Frontend Developper job! Thanks and happy coding!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dominique BELLO's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord