Interactive Comments - React

Solution retrospective
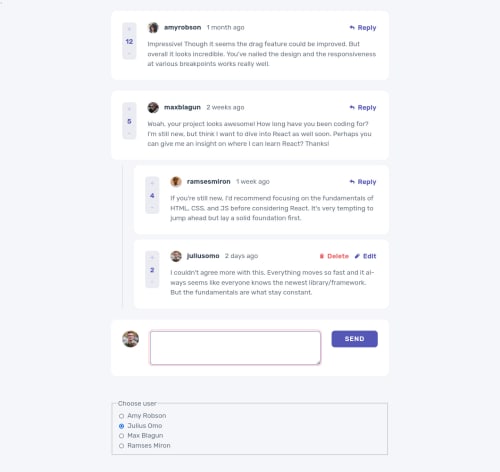
This is my first project using React. I've just starting learning React, and still not comfortable with it, but I'm starting to see some of it's advantages when applied to a project like this one.
Any suggestions for improvements on the React side of things are most welcome (please do keep in mind I'm just starting with React though). The CSS is a hot mess so please just ignore that part. I've also only focused on React here, not a11y, semantic HTML, well structured CSS, and all the things I usually love.
I added the form at the end to enable you to change user so you can play around with things more easily. All changes should be saved to local storage so you can mess around without worrying about loosing anything.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dave's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord